Часть 30. Линейки
Иерархия наследования
Object
+--- Widget
+--- Ruler
Линейка используется для индикации положения курсора мыши. Она могжет быть как вертикальной, так и горизонтальной. В обоих случая линейка занимают всю отведенную окну, в котором она создана, область. Текущее положение курсора мыши на линейке отмечает маленький треугольник.
Прежде, чем использовать, линейку необходимо создать.
Горизонтальная и вертикальная создается следующими методами:
$hruler = new Gtk::HRuler();
$vruler = new Gtk::VRuler();
Создав линейку, мы можем указать ее единицу измерения
'pixels',
'inches' или
'centimeters':
$ruler->set_metric( $metric );
По умолчанию используются
'pixels'.
Другой важной характеристикой является отображение насечек на шкале и
подписей к ним.
Описать это можно с помощью метода
$ruler->set_range( $lower, $upper, $position, $max_size );
$lower
и
$upper
определяют соответственно минимальное и максимальное значение
шкалы, а
$max_size
максимально возможное значение, которое может быть
отображено данной линейкой.
#!!!! этот параметр очень странно работает...
$position
определяет начальное положение индикатора на линейке.
Можно задать размер вертикльной линейки в 800 пикселей выполнив:
$vruler->set_range( 0, 800, 0, 800 );
$vruler->set_range( 7, 16, 0, 20 );
Подписи к делениям будут каждые 100 пискселов.
Если вдруг мы захотим установить размер от 7 до 16, то нужно выполнить:
Как было замечено, индикатором позиции курсора выступает мальенкий треугольник.
Если линейка используется именно для отображения позиции курсора, то сигнал
'motion_notify_event'
необходимо соединить с событием
'motion_notify_event'
линейки.
Для этого достаточно выполнить команду:
$area->signal_connect( "motion_notify_event",
sub { $ruler->motion_notify_event( $_[1] ); } );
30.1. Пример использования линеек.
Следующий пример создает арену с вертикальной и горизонтальной линейками. Размер арены 600 на 400 пикселов. Горизонтальная линейка будет отображать значения с 7 до 13. А вертикальная - с 0 до 400, с подписью к делениям каждые 100 пикселов.
Расположим арену и линейки внутри таблицы.
Итак, пример:
#!/usr/bin/perl -w use Gtk ; use strict ; set_locale Gtk; init Gtk; my $false = 0; my $true = 1; my $xsize = 600; my $ysize = 400; my $window; my $table; my $area; my $hrule; my $vrule; # создаем окно $window = new Gtk::Window( "toplevel" ); $window->signal_connect( "delete_event", sub { Gtk-> exit ( 0 ); } ); $window->border_width( 10 ); # Таблица, в которую поместим линейки и арену $table = new Gtk::Table( 3, 2, $false ); $window->add( $table ); # Создаем арену. $area = new Gtk::DrawingArea(); $area->size( $xsize, $ysize ); $table->attach( $area, 1, 2, 1, 2, [ 'expand', 'fill' ], 'fill', 0, 0 ); $area->set_events( [ 'pointer_motion_mask', 'pointer_motion_hint_mask' ] ); # Горизонтальная линейка будет наверху. # Говорим, чтобы событие горизонтального перемещения курсора мыши # нужно посылать соответствующему обработчику этой линейки. $hrule = new Gtk::HRuler(); $hrule->set_metric( 'pixels' ); $hrule->set_range( 7, 13, 0, 20 ); $area->signal_connect( "motion_notify_event", sub { $hrule->motion_notify_event( $_[1] ); } ); $table->attach( $hrule, 1, 2, 0, 1, [ 'expand', 'shrink', 'fill' ], 'fill', 0, 0 ); # Вертикальную линейку разместим слева. # Аналогично соединим событие перемещения мыши (вертикальное) # через арену и соответствующий обработчкик линейки. $vrule = new Gtk::VRuler(); $vrule->set_metric( 'pixels' ); $vrule->set_range( 0, $ysize, 10, $ysize ); $area->signal_connect( "motion_notify_event", sub { $vrule->motion_notify_event( $_[1] ); } ); $table->attach( $vrule, 0, 1, 1, 2, [ 'fill', 'expand', 'shrink' ], 'fill', 0, 0 ); # и... вылетит птичка. )) # Показываем все. $area->show(); $hrule->show(); $vrule->show(); $table->show(); $window->show(); main Gtk; exit ( 0 ); # Конец примера

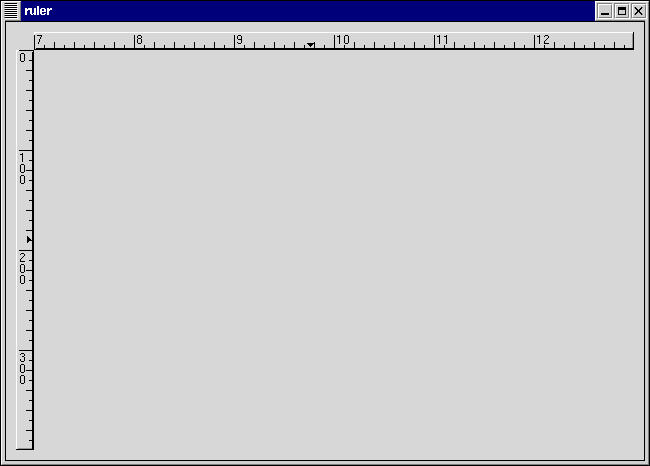
Скриншот
Если вы присмотритесь, то заметите, что указатель мыши не отображается на скриншоте (дело в программе, которую я использовал для его создания). Но вы можете точно указать позицию, в которой он был благодаря линейкам.